💻CSSでWord Wrapを設定!テキストの折り返しを制御する方法🌐

CSSでのWord Wrapの設定方法を解説するこの記事では、テキストの折り返しを制御するための技術を詳しく紹介します。ウェブページのデザインやレイアウトにおいて、テキストの表示方法は非常に重要な要素です。特に、長い単語やURLがページの幅を超えて表示されると、読みづらくなることがあります。そんな問題を解決するために、CSSではWord Wrapという機能が提供されています。この記事では、Word Wrapの設定方法や活用例を紹介し、効果的なテキスト表示のコツを伝授します。是非、ウェブデザイナーや開発者の方はチェックしてみてください。

💻CSSでWord Wrapを設定!テキストの折り返しを制御する方法🌐
CSSでのWord Wrapの設定は、テキストが要素の境界を越えないように折り返すための重要な技術です。これにより、ユーザーインターフェイスの読みやすさが向上し、Webデザインの精度が向上します。以下では、CSSを使用してテキストの折り返しを制御する方法を詳しく説明します。
1. word-wrapプロパティとword-breakプロパティの違い
CSSでは、word-wrapとword-breakの2つのプロパティがテキストの折り返しを制御するために使用されます。word-wrapプロパティは、単語が折り返されずに要素の境界を越えないようにします。一方、word-breakプロパティは、単語を途中で分割して次の行に移動させることができます。
| プロパティ | 説明 |
|---|---|
| word-wrap | 単語が折り返されずに要素の境界を越えないようにする。 |
| word-break | 単語を途中で分割して次の行に移動させる。 |
2. word-wrapプロパティの使用方法
word-wrapプロパティを使用するには、CSSで次のように設定します。
💻MacでWordのパスワードを設定/解除する方法🔒css .element { word-wrap: break-word; }
この設定により、break-wordという値が指定され、単語が折り返されずに要素の境界を越えないようになります。
3. word-breakプロパティの使用方法
word-breakプロパティを使用するには、CSSで次のように設定します。
css .element { word-break: break-all; }
🔄MacでWordの置換機能を使いこなす!効率的な編集テクニック🪄この設定により、break-allという値が指定され、単語を途中で分割して次の行に移動させることができます。
4. ブラウザの対応状況
word-wrapプロパティとword-breakプロパティは、ほとんどのモダンブラウザで対応されています。ただし、古いブラウザでは動作しない場合がありますので、注意が必要です。
5. レスポンシブデザインでの活用
レスポンシブデザインでは、画面サイズに応じてテキストの折り返しを制御することが重要です。CSSのメディアクエリを使用して、画面サイズに応じてword-wrapプロパティやword-breakプロパティの値を変更することができます。これにより、どのデバイスでも読みやすいWebデザインを実現できます。
CSSでテキストを折り返さない方法はありますか?

1. white-spaceプロパティを使用する
white-spaceプロパティを使用すると、テキストの折り返し挙動を制御できます。以下の値を使用することができます。
- nowrap: テキストを折り返さないようにします。
- pre: テキストをフォーマット済みテキストとして扱い、改行とスペースを保持します。
- pre-wrap: preと同様ですが、コンテナの幅を超える場合は折り返します。
2. overflowプロパティとtext-overflowプロパティを組み合わせる
overflowプロパティとtext-overflowプロパティを組み合わせることで、コンテナに収まりきらないテキストをどのように表示するか制御できます。
- overflow: hidden: はみ出るテキストを非表示にします。
- text-overflow: ellipsis: はみ出るテキストを省略記号(…)で表示します。
- white-space: nowrap: テキストを折り返さないようにします。
3. ハイフネーションを制御する
CSSのhyphensプロパティを使用して、単語のハイフネーション(単語の分割)を制御できます。
- none: ハイフネーションを無効にします。
- manual: ハイフネーションを手動で指定します(­要素を使用)。
- auto: ブラウザにハイフネーションを自動的に行わせます。
CSSで折り返して表示するにはどうすればいいですか?

CSSで折り返して表示するには、以下の方法があります。
1. white-spaceプロパティを使用する
white-spaceプロパティを使用して、改行のルールを設定します。このプロパティは、テキストの折り返しに関わる動作を制御します。
- white-space: normal; – デフォルトの設定で、テキストは幅に合わせて自動的に折り返されます。
- white-space: nowrap; – テキストは折り返されず、1行で表示されます。
- white-space: pre; – 改行と空白が保持されます。テキストは指定された幅で折り返されません。
2. word-wrapプロパティを使用する
word-wrapプロパティを使用して、長い単語の折り返しを制御します。このプロパティは、単語がコンテナの幅に収まるように折り返すかどうかを決定します。
- word-wrap: normal; – デフォルトの設定で、単語はコンテナの幅を超えると切り捨てられます。
- word-wrap: break-word; – 単語がコンテナの幅に収まるように強制的に折り返されます。
3. overflow-wrapプロパティを使用する
overflow-wrapプロパティは、word-wrapプロパティと同様の効果を持つが、より新しい名前です。このプロパティは、単語がコンテナの幅に収まるように折り返すかどうかを制御します。
🧮Miles Wordで語彙力アップ!英単語学習アプリを紹介📚- overflow-wrap: normal; – デフォルトの設定で、単語はコンテナの幅を超えると切り捨てられます。
- overflow-wrap: break-word; – 単語がコンテナの幅に収まるように強制的に折り返されます。
CSSのword-wrapとは?

word-wrapの概要
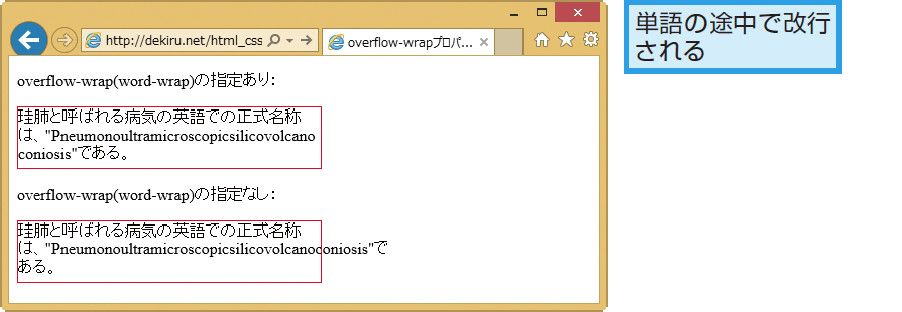
word-wrapは、CSSのプロパティで、テキストがボックスの境界を越えないように、改行や単語の分割を制御します。このプロパティは、非常に長い単語やURLがボックスからはみ出してしまう問題を解決するために使用されます。
word-wrapの使い方
word-wrapプロパティを使って、単語の分割方法を指定します。以下の値が使用できます:
- normal:デフォルト値で、単語は分割されません。
- break-word:単語を分割し、改行によってテキストがボックスに収まるようにします。
word-wrapの実例
以下は、word-wrapを使用して単語を分割するCSSの例です:
- HTML:
<div class=break>非常に長い単語が含まれています</div> - CSS:
.break {
word-wrap: break-word;
width: 100px;
border: 1px solid black;
} - 結果:
非常に
長い単語
が含まれて
います
word-wrapプロパティを使って、長い単語やURLを適切に分割することで、テキストの可読性を向上させることができます。
CSSでテキストを改行させるには?

CSSでテキストを改行させるには、以下の方法があります。
1. word-wrapプロパティを使う
word-wrapプロパティは、単語の途中で強制的に改行させることができます。これは、長い単語がコンテナの幅を超えてしまう場合に便利です。
- word-wrap: normal; – デフォルトの設定で、単語の途中で改行されません。
- word-wrap: break-word; – 単語の途中で改行されます。
2. white-spaceプロパティを使う
white-spaceプロパティは、テキストを改行するかどうか、そしてどのように改行するかを制御します。
- white-space: nowrap; – テキストは改行されません。
- white-space: pre; – 改行とスペースが保持されます。
- white-space: pre-wrap; – 改行は保持され、スペースは折り返されます。
3. overflow-wrapプロパティを使う
overflow-wrapプロパティは、単語がコンテナの幅を超えた場合に、単語を折り返すかどうかを制御します。これは、word-wrapプロパティの别名です。
- overflow-wrap: normal; – デフォルトの設定で、単語は折り返されません。
- overflow-wrap: break-word; – 単語がコンテナの幅を超えた場合に、単語を折り返します。
よくある質問
Q1: CSSでword wrapを設定するにはどうすればよいですか?
A1: CSSでword wrapを設定するには、word-wrapまたはoverflow-wrapプロパティを使用します。これらのプロパティは、テキストがボックスの境界を超えたときに、単語を折り返すかどうかを制御します。例えば、word-wrap: break-word;と設定すると、単語がボックスの境界を超えるときに強制的に折り返されます。
Q2: word-wrapプロパティとoverflow-wrapプロパティの違いは何ですか?
A2: word-wrapプロパティは CSS3 でoverflow-wrapに改名されました。しかし、後方互換性のために、いずれのプロパティも使用できます。つまり、word-wrapは古い名前であり、overflow-wrapは新しい名前です。両者は同じ機能を提供します。
Q3: テキストの折り返しを制御するほかのCSSプロパティはありますか?
A3: はい、white-spaceプロパティもテキストの折り返しを制御するために使用されます。このプロパティは、空白文字の処理方法やテキストの折り返し方法を指定します。例えば、white-space: nowrap;はテキストがボックスの境界を超えても折り返さないようにします。
Q4: word-breakプロパティは何のために使用されますか?
A4: word-breakプロパティは、単語の分割方法を指定するために使用されます。このプロパティは、テキストがボックスの境界を超えたときに、単語を分割するかどうかを制御します。例えば、word-break: break-all;と設定すると、単語は任意の文字の後に分割されます。これは、特にCJK(中国語、日本語、韓国語)テキストでよく使用されます。