🌐WordをHTMLに変換!Webページを作成する方法💻

Microsoft Wordは、世界中で広く使われている文書作成ソフトウェアであり、その作成した文書をWebページとして公開したいというニーズは多いです。Word文書をHTMLに変換することで、あなたの作品をインターネット上で共有することが可能になります。本記事では、Word文書をHTMLに変換する方法と、その変換後のHTMLファイルを利用してWebページを作成する手順を詳しく解説します。ぜひ最後までお読みください。

🌐WordをHTMLに変換!Webページを作成する方法💻
Microsoft Wordは、多くの人が使いやすいワードプロセッサです。しかし、Wordで作成した文書をWebページにするためには、HTML形式に変換する必要があります。この記事では、WordをHTMLに変換し、Webページを作成する方法を詳しく説明します。
Word文書をHTMLに変換する方法
Word文書をHTMLに変換するには、以下の手順に従ってください。
- Word文書を開きます。
- 「ファイル」メニューを開き、「名前を付けて保存」を選択します。
- ファイルの種類を「Webページ」を選択し、保存先とファイル名を指定して保存します。
これで、Word文書がHTMLファイルに変換されます。
🎮Word Wipeで脳トレ!単語探しゲームで楽しく遊ぶ🧩HTMLファイルを編集する方法
HTMLファイルを編集して、Webページの外観や機能をカスタマイズできます。HTMLファイルは、テキストエディタやHTMLエディタを使って編集できます。
例えば、以下のようなHTMLタグを使って、文字の装飾や画像の挿入、リンクの追加などができます。
- 文字の装飾:
<strong>,<em> - 画像の挿入:
<img> - リンクの追加:
<a>
HTMLファイルをWebサーバーにアップロードする方法
作成したHTMLファイルをWebページとして公開するには、Webサーバーにアップロードする必要があります。FTPやSSHなどの方法でWebサーバーに接続し、HTMLファイルをアップロードします。
Word文書をHTMLに変換する際の注意点
Word文書をHTMLに変換する際には、以下の点に注意してください。
🎮Word Wipe Gameでボキャブラリー強化!英語学習にも最適なゲーム🎮- Word独自の形式や機能は、HTMLでは再現できない場合があります。
- 変換後のHTMLファイルは、ブラウザの種類やバージョンによって表示が異なる場合があります。
HTMLの基本的な構造
HTMLの基本的な構造を理解しておくと、Webページの編集がしやすくなります。HTMLファイルは、以下のような構造を持っています。
| タグ | 説明 |
|---|---|
<html> | HTML文書のルート要素 |
<<head> | 文書のヘッダー要素(タイトルやメタデータを含む) |
<body> | 文書の本体要素(コンテンツを含む) |
これらのタグを理解しておけば、WordをHTMLに変換したファイルを編集しやすくなります。
WordからHTMLに変換するにはどうすればいいですか?

WordからHTMLに変換するには、以下の方法があります。
📇Wordで住所録を作成!顧客情報を効率的に管理する方法🗃️方法1: Wordの「保存」機能を利用する
Word文書をHTMLに変換する最も簡単な方法は、Wordの「保存」機能を利用することです。以下の手順で行ってください。
- Word文書を開きます。
- 「ファイル」メニューから「名前を付けて保存」を選択します。
- 保存形式を「Webページ」に変更します。
- 保存先を選択し、ファイル名を設定して「保存」ボタンをクリックします。
方法2: オンラインコンバーターを利用する
オンラインのファイルコンバーターを利用して、Word文書をHTMLに変換することもできます。以下の手順で行ってください。
- オンラインコンバーターのウェブサイトにアクセスします。
- Word文書をアップロードするか、ドロップゾーンにドラッグ&ドロップします。
- 必要に応じて変換オプションを設定します。
- 「コンバート」や「変換」ボタンをクリックして、HTMLファイルをダウンロードします。
方法3: Adobe Dreamweaverを利用する
Adobe Dreamweaverは、Webサイトの作成・管理に役立つプロフェッショナルなWeb開発ツールです。Dreamweaverを利用してWord文書をHTMLに変換する方法は以下の通りです。
- Adobe Dreamweaverを開き、新しいHTMLドキュメントを作成します。
- Word文書を開き、コンテンツをすべて選択してコピーします。
- DreamweaverのHTMLドキュメントにコピーしたコンテンツをペーストします。
- 必要に応じてHTMLコードを整形し、ファイルを保存します。
これらの方法を使って、Word文書をHTMLに簡単に変換できます。Wordの「保存」機能を利用する方法が最も手軽ですが、より詳細な制御が必要な場合はAdobe Dreamweaverなどの専用ツールを利用することも検討してください。
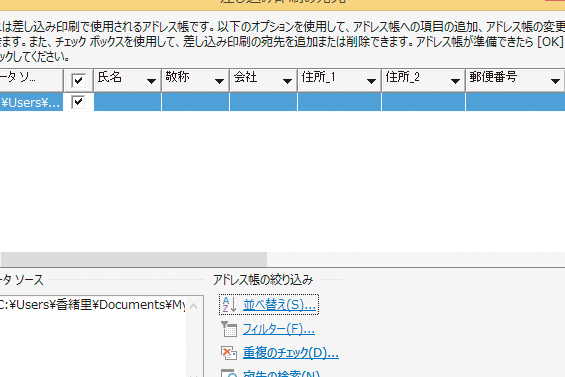
🔗WordにExcelを差し込む!データ連携で文書作成を効率化📊ワードをWebページに変換するには?

ワードをWebページに変換するには、Microsoft Wordで作成した文書をHTMLフォーマットに変換する方法があります。この方法を利用することで、ワード文書の内容をWebページ上で表示できるようになります。
ワード文書をHTMLに変換する方法
ワード文書をHTMLに変換するためには、以下の手順を実行します。
- Wordで文書を開きます。
- 「ファイル」メニューから「名前を付けて保存」を選択します。
- ファイルの種類で「Webページ」を選択し、保存先とファイル名を指定して保存します。
これにより、ワード文書がHTML形式に変換され、Webページとして表示できるようになります。
⌨️Wordのショートカットキーを設定!作業効率をアップさせるテクニック🚀変換後のHTMLファイルの編集
ワードから変換されたHTMLファイルは、必要に応じてさらに編集することができます。
- HTMLファイルをテキストエディタまたはHTMLエディタで開きます。
- HTMLタグやCSSを使用して、デザインやレイアウトを調整します。
- 変更を保存し、Webブラウザで確認します。
HTMLの知識があれば、より柔軟なカスタマイズが可能です。
ワード文書をWebページに埋め込む方法
ワード文書をWebページに直接埋め込むこともできます。この方法を利用することで、ワード文書の内容をWebページの一部として表示できます。
- ワード文書をHTMLに変換します。
- 変換されたHTMLファイルをWebサーバーにアップロードします。
- メインのWebページのHTMLファイルに、<iframe>タグを使用して、変換されたHTMLファイルを埋め込みます。
これにより、ワード文書がWebページの一部として表示されるようになります。
WordファイルをHTMLに埋め込む方法は?

WordファイルをHTMLに埋め込む方法は、以下の通りです。
方法1: WordファイルをHTMLに変換する
WordファイルをHTMLに変換することで、HTMLファイル内に直接Wordファイルの内容を埋め込むことができます。この方法では、Wordファイルの内容がHTMLのフォーマットに変換されます。
- Wordファイルを開く
- 「ファイル」メニューを開いて、「名前を付けて保存」を選択
- ファイルの種類を「Webページ」に変更して保存
方法2: Wordファイルをリンクする
WordファイルをHTMLファイルにリンクさせる方法もあります。この場合、WordファイルはHTMLファイルとは別個のファイルとして存在し、リンクをクリックするとWordファイルが開きます。
- WordファイルをWebサーバーにアップロード
- HTMLファイル内で、<a href=wordファイルのURL>Wordファイル名</a>というタグを使ってリンクを作成
方法3: Wordファイルをiframeで埋め込む
iframeを使用して、WordファイルをHTMLページ内に直接埋め込むこともできます。この方法では、WordファイルはHTMLページの一部として表示されます。
- WordファイルをWebサーバーにアップロード
- HTMLファイル内で、<iframe src=wordファイルのURL></iframe>というタグを使ってWordファイルを埋め込む
ウェブページをHTMLのみにするにはどうすればいいですか?

ウェブページをHTMLのみにするには、以下の手順を踏んでください。
1. 基本的なHTML構造を理解する
HTMLは、タグを使って文書の構造を表します。まずは、HTMLの基本構造を理解しましょう。
- <html>タグで文書の始まりと終わりを示す
- <head>タグ内にメタ情報を記述する
- <body>タグ内に本文を記述する
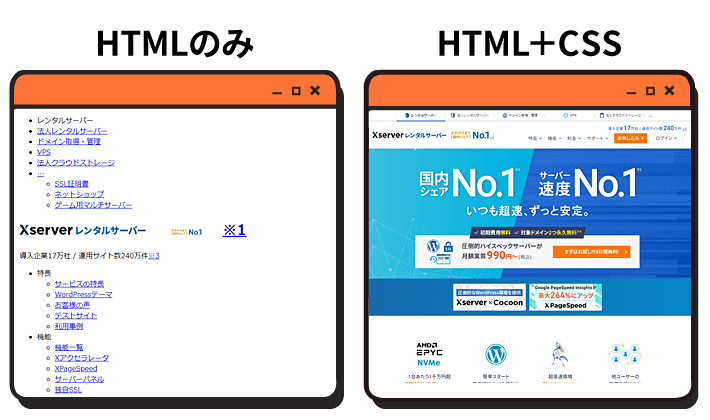
2. スタイルシートとスクリプトを排除する
HTMLのみのウェブページを作成するには、スタイルシートとスクリプトを排除します。
- <link>タグによる外部スタイルシートの読み込みを削除する
- <style>タグで囲まれたインラインスタイルを削除する
- <script>タグによるJavaScriptの読み込みと実行を削除する
3. セマンティックなマークアップを使う
HTMLのみで見た目を制御できないため、セマンティックなマークアップを利用して文書の構造を明示します。
- <header>、<nav>、<main>、<footer>などのセクションタグを使う
- <h1>から<h6>までの見出しタグを使って文章の階層を表す
- <p>タグで段落を表し、<ul>、<ol>、<li>タグでリストを表す
よくある質問
Wordで作成した文書をHTMLに変換するにはどうすればよいですか?
Wordで作成した文書をHTMLに変換するには、Wordの「ファイル」メニューから「名前を付けて保存」を選択します。そして、ファイルの種類を「Webページ」に設定し、保存先を指定して「保存」ボタンをクリックします。これにより、Word文書がHTMLファイルに変換されます。
Wordで作成したHTMLファイルをWebページとして公開するにはどうすればよいですか?
Wordで作成したHTMLファイルをWebページとして公開するには、まずHTMLファイルをWebサーバーにアップロードする必要があります。FTPやSSHなどのファイル転送プロトコルを使用して、HTMLファイルをWebサーバーの適切なディレクトリにアップロードします。その後、Webブラウザで該当のURLにアクセスすると、Wordで作成したHTMLファイルがWebページとして表示されます。
Wordで作成したHTMLファイルをカスタマイズする方法はありますか?
Wordで作成したHTMLファイルは、基本的な構造とスタイルを持っていますが、さらにカスタマイズすることが可能です。HTMLファイルをテキストエディタで開き、HTMLタグやCSSを編集することで、デザインやレイアウトを変更することができます。また、JavaScriptを追加することで、動的な機能を実装することもできます。しかし、HTMLやCSS、JavaScriptについての知識が必要になるため、初心者にはやや難しいかもしれません。
Wordで作成したHTMLファイルの文字化けを防ぐ方法はありますか?
Wordで作成したHTMLファイルで文字化けが発生する場合、文字エンコーディングが原因であることが多いです。HTMLファイルをテキストエディタで開き、<meta>タグを追加して文字エンコーディングを指定します。たとえば、日本語の場合は「<meta charset=UTF-8>」を<head>タグ内に追加します。これにより、ブラウザはHTMLファイルを正しい文字エンコーディングで表示できるようになり、文字化けが防がれます。